Drupal活动模块(模块名:wn_events)是由“未来很美(深圳)科技有限公司”为帮助中国Drupal软件社区发展而开发,起初是为了实现Drupal软件社区线下聚会募捐资金的在线自动赞助,后演变为一个通用且强大的赞助系统,取名为wn_sponsor模块(点击这里查看),后经过进一步扩展功能,成为了wn_events模块,它用于活动赞助、报名、众筹等在线收款及流程处理的场景,有力帮助Drupal社区聚会的自动化处理,该模块已开源发布到Drupal全球官网上(点击这里查看)。
体验链接:http://sz-drupal.will-nice.com/love
模块安装与配置
安装模块
1.由于活动模块wn_events依赖第三方PHP库:brick/math和chillerlan/phpqrcode,因此须使用Composer进行安装:
composer require 'drupal/wn_events'如果你还不会安装模块,请点击这里查阅,
如须手动安装,请先安装上述依赖库:
composer require brick/math
composer require chillerlan/php-qrcode
composer require drupal/inline_entity_form支付接口配置:
点击”配置”界面,在”系统”菜单下找到”Will Nice活动模块”,进入Administer Will Nice Events Settings配置界面,路径:
/admin/config/system/wn_events按页面提示配置支付接口相关信息。了解赞助支付相关配置的详情,请前往:
如需支付接口可与未来很美科技联系:
www.will-nice.com
使用说明
该模块可以实现类似“水滴筹”、“轻松筹”一样的功能,但更为强大,具备报名、众筹等能力,每一个众筹活动、赞助活动或者报名活动等,被称之为“项目”,系统可以同时建立多个项目,并管理相关信息和资金。
项目页效果(活动参与者看到的界面):

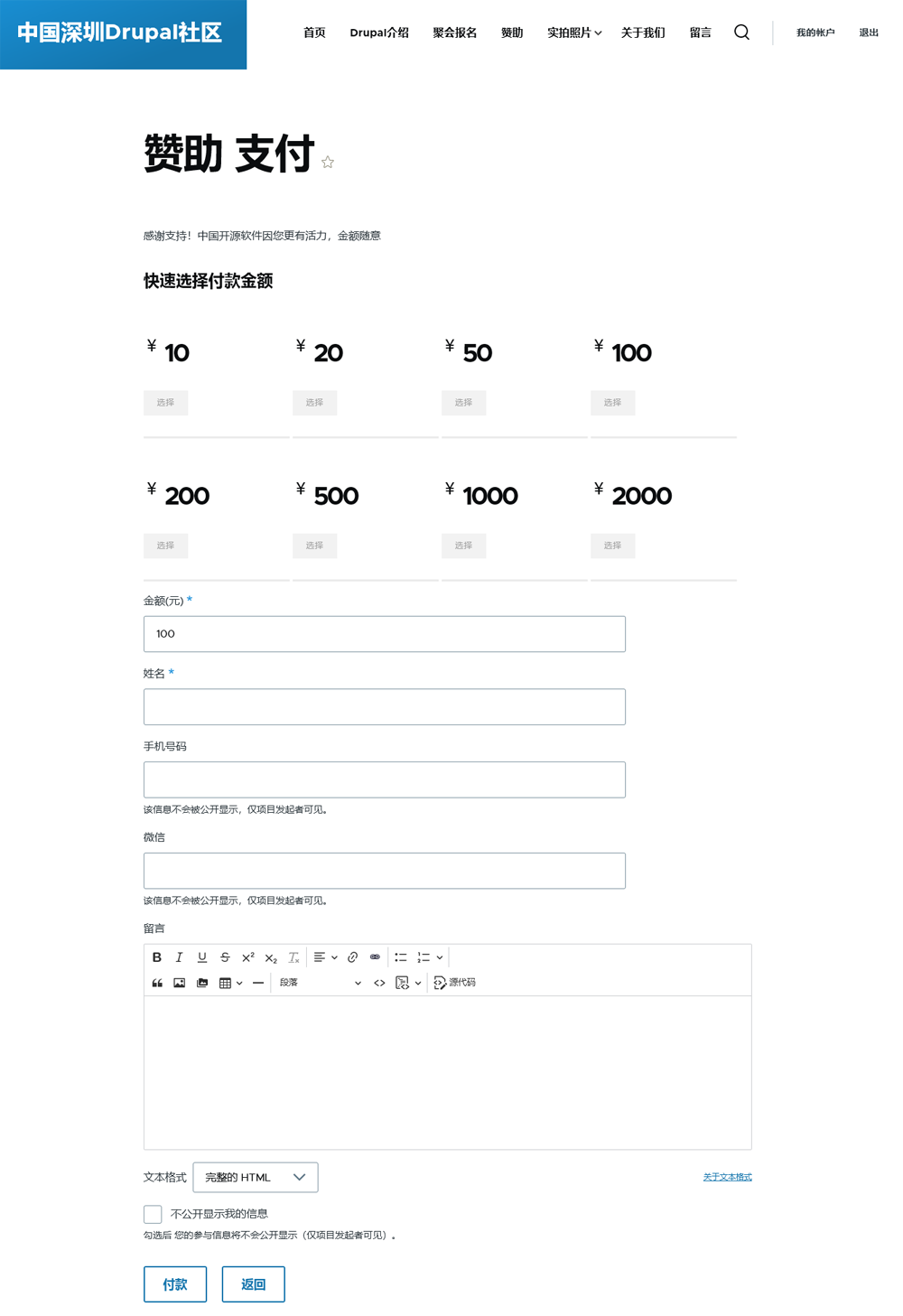
点击自定义的付款按钮(如赞助、众筹、报名)后的付款页效果:

付款后页面:
活动参与者付款成功后,将看到自己的凭证信息,点击”下载”,可将凭证保存到本地,同时跳转回活动页。

创建项目:
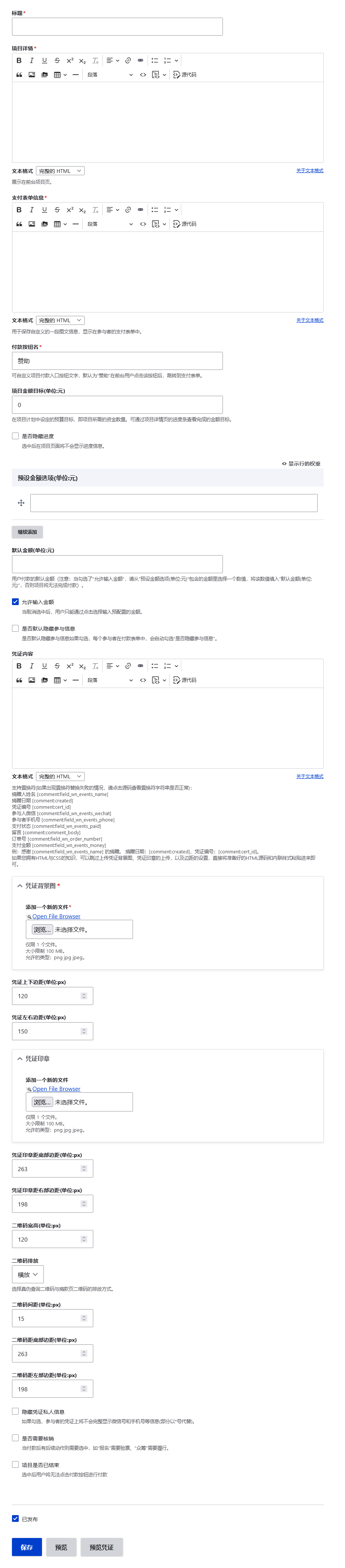
点击”内容”下的”添加内容”,选择”项目”,进入创建项目的内容配置页,截图如下:

以下是各录入字段的详细说明:
标题:项目活动的标题,也是页面标题
项目详情:活动详情说明,是页面的主要内容,比如赞助项目就需要说明为什么要赞助,富文本编辑框,显示在标题以下,付款按钮以上。
支付表单信息:当用户决定参与时,比如决定赞助时,显示在付款表单上方,以进一步做付款补充说明,可输入富文本图文,示例如下:

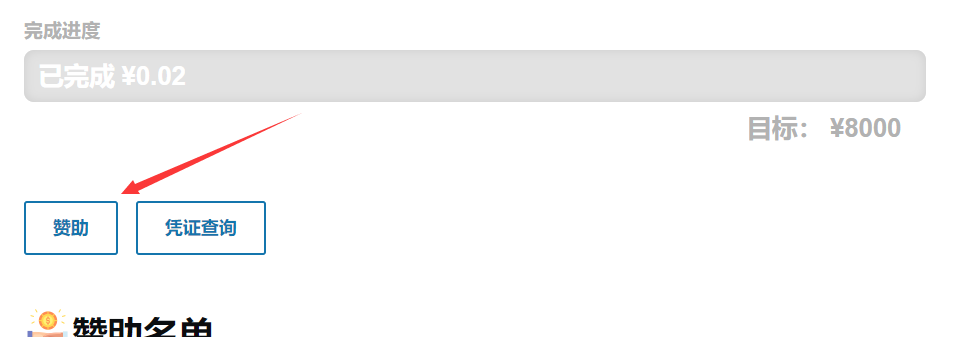
付款按钮名:点击后跳转到付款界面的按钮文字,默认为“赞助”,也可以配置为“捐赠”、“支持一下”、“打赏”、“报名”、“众筹”等,示例如下:

项目金额目标:设置项目活动的目标金额,比如需要众筹多少资金,以显示在项目页的筹款进度条中,如无需设置目标金额则可以隐藏进度条,此时该字段输入不被使用。
是否隐藏进度:在有些场景下,无需显示进度信息,选中后,项目页不会显示进度信息
预设金额选项:给付款者提供的输入金额快捷选项,选择一个金额后,下方的”金额”会变为该数额。
默认金额:初始表单的默认付款金额,当不允许自定义金额时,该项必须是预设金额选项之一,否则不能提交付款。
允许输入金额:当选中后,用户可以自定义随意输入付款金额,否则只能从预设金额中选择,在“报名”等需要强制金额的场景下是必不可少的
是否默认隐藏参与信息:勾选后,付款表单中的”不公开显示我的信息”默认为勾选状态。在勾选状态下,参与者的付款信息将不会显示在项目活动下的名单列表中。
凭证内容:参与者付款成功后,系统会自动颁发一张凭证证书,对于赞助项目而言是赞助证书,对于报名项目而已就是门票,参与者可以下载保存为图片。该项为富文本输入框,编辑器中的内容将会用于证书的显示。如果熟悉HTML可以直接将HTML代码粘贴进来;如果对HTML不熟悉,可以通过下方几个字段(凭证背景图,凭证上下边距,凭证上下边距,凭证左右边距,凭证印章,凭证印章距底部边距,凭证印章距右部边距,二维码宽高,二维码排放,二维码间距,二维码距底部边距,二维码距左部边距)对凭证证书样式进行控制,自定义代码优先级更高。
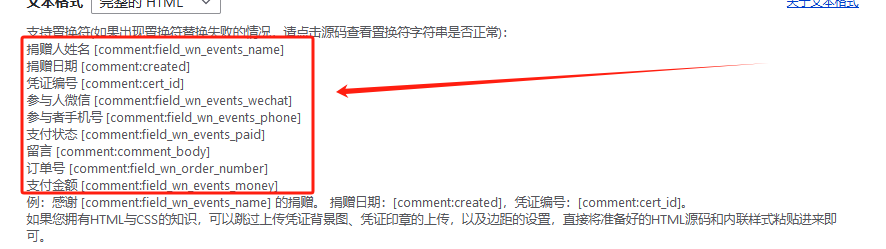
证书内容也可以使用置换符(又名:占位符,token),具体信息在”凭证内容”字段下的说明文字中,如图。

凭证背景图:通常是带证书底纹的一张背景图片,注意:页面中显示的证书宽高,将会与背景图片的宽高等值,以保证图片和打印出来的效果一致。比如:

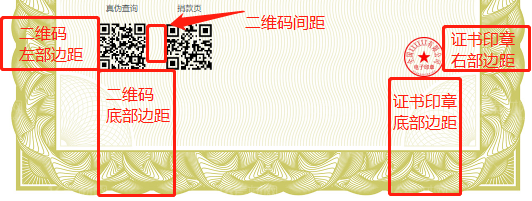
凭证上下边距(单位:px):见图。
凭证左右边距(单位:px):见图。
凭证印章:通常是一张透明背景的PNG格式图片,会像印章一样合并到凭证证书中,示例如下:

你可能需要多次调整印章图片的尺寸,以匹配证书大小
凭证印章距底部边距(单位:px):见图,用于控制印章位置。
凭证印章距右部边距(单位:px):见图,用于控制印章位置。
二维码宽高(单位:px):见以上证书示例图片的左下角,用于控制二维码大小。
二维码排放:决定两个二维码是并排横放还是竖放,通常取决于证书背景图片是横版还是竖版。
二维码间距(单位:px):见图。
二维码距底部边距(单位:px):见图,控制二维码位置。
二维码距左部边距(单位:px):见图,控制二维码位置。

隐藏凭证私人信息:当需要将赞助者手机号和微信号显示到证书中,但又需要防止泄露隐私时,可以勾选启用,此时手机号、微信号中间部分将使用*星号进行隐藏。
是否需要核销:有些项目在用户付款后需要有后续动作,比如验证门票,众筹后的反馈等,当启用该选项后,有管理核销权限的用户在凭证查询以及凭证页面中将出现核销按钮,点击后可以设置核销状态以及备注,以防止重复核销,比如可防止门票被用于多个人

凭证查询页

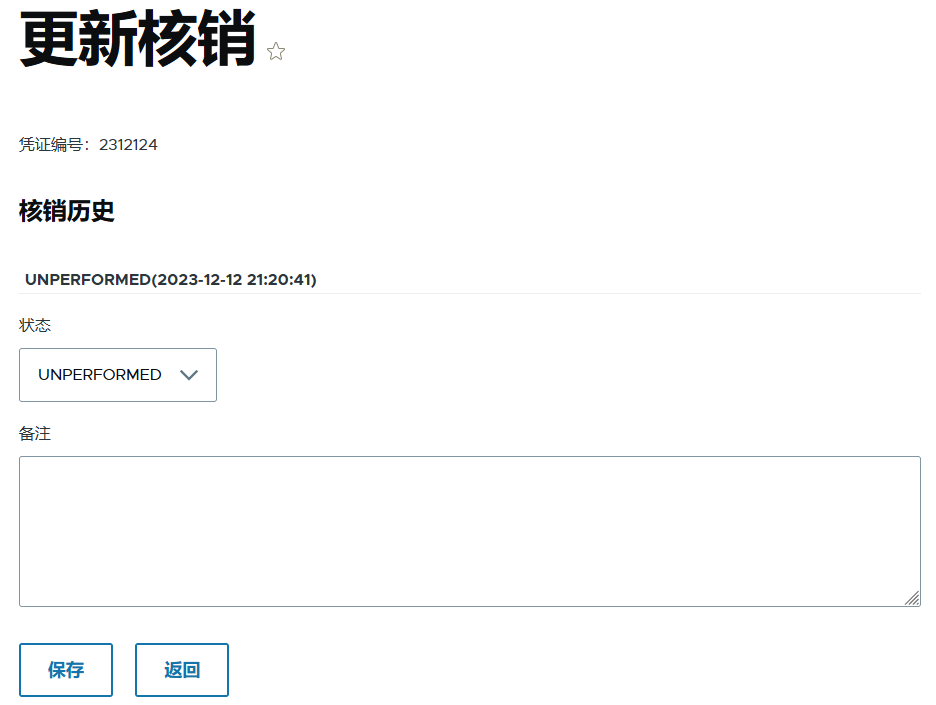
凭证页面

核销有三种状态:未核销、核销中、已核销,系统会记录所有状态变化,以及备注信息,更为复杂的核销逻辑可与第三方系统进行集成
项目是否已结束:选择后,付款页面将关闭,付款按钮变为禁用状态,显示为“已结束”,用户无法再参与活动
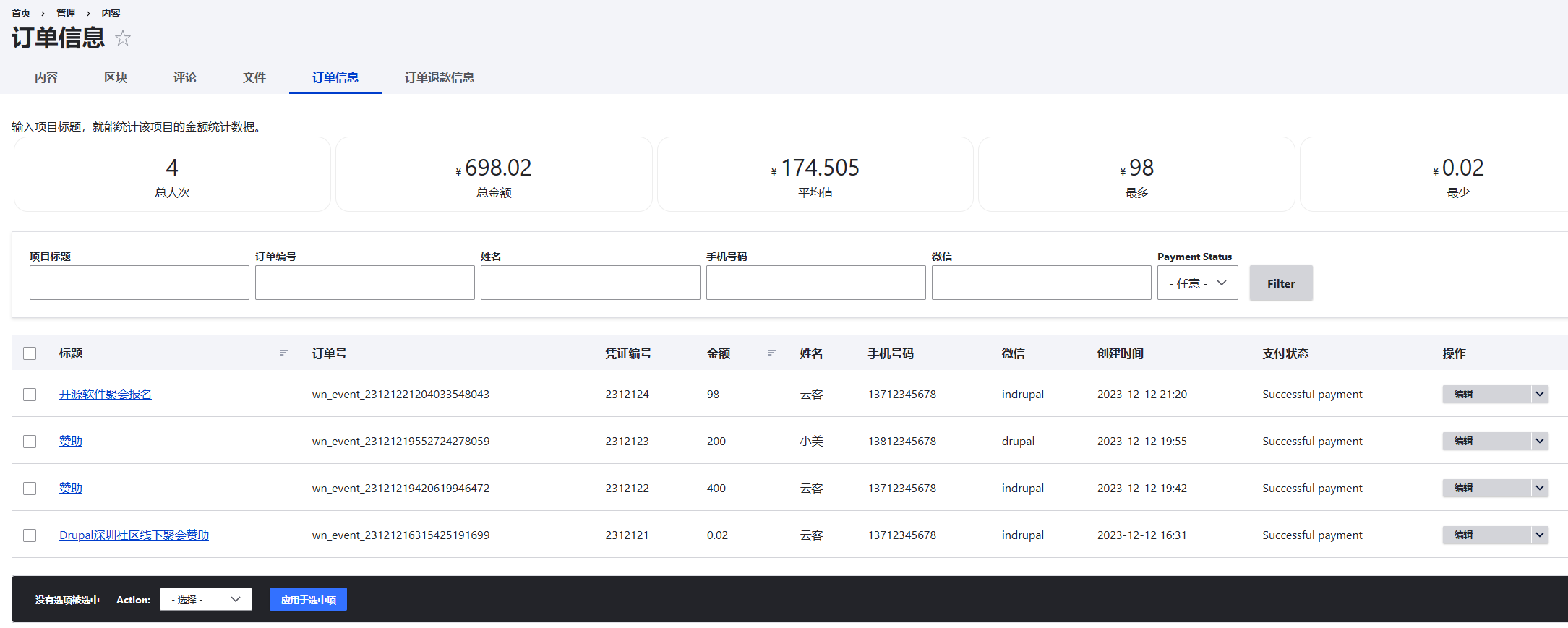
订单信息
点击管理菜单中的“内容”后,在内容管理页面头部区域有订单信息数据统计。

如果需要对某一个项目活动进行统计,需要在”项目标题”中输入标题关键词,进行筛选。
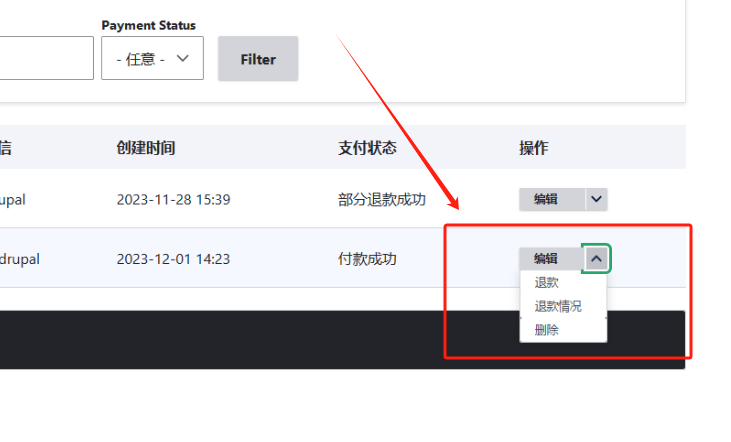
如果某个参与者需要退款,可点击操作按钮,在下拉列表中选择”退款”,支持十次以下的分批次退款,退款信息可以点击”退款情况”进行查看。

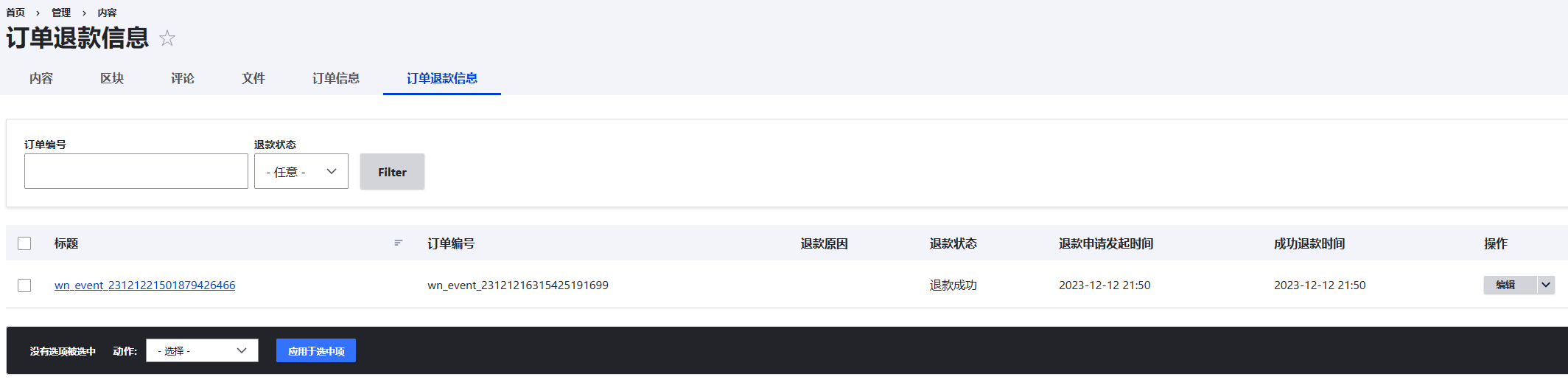
订单退款信息
点击管理菜单中的“内容”后,在内容管理页面头部区域,查看项目订单下的退款记录:

未来很美科技谨以此模块奉献给Drupal中国社区,祝愿社区蓬勃发展!